JavaScript - основно ниво

За овој курс
JavaScript е програмски јазик кој најчесто се користи за додавање интерактивни функции на веб-локациите. Тој е јазик од страна на клиентот, што значи дека го извршува веб-прелистувачот на компјутерот на корисникот, наместо на серверот.
JavaScript е објектно-ориентиран јазик, што значи дека се заснова на концептот на објекти, кои се збирки на податоци и функции кои претставуваат ентитети од реалниот свет. JavaScript, исто така, поддржува функционално програмирање, што е начин за организирање на кодот во самостојни единици кои лесно може да се користат повторно.
JavaScript е динамичен јазик, што значи дека типовите на податоци на променливите може да се менуваат при извршување. Тој е исто така слаб отчукуван јазик, што значи дека не бара од вас да го наведете типот на податоци на променливата кога ќе ја декларирате.
JavaScript често се користи заедно со HTML (HyperText Markup Language) и CSS (Cascading Style Sheets) за создавање интерактивни и динамични веб-страници. Исто така се користи во програмирање од страна на серверот и развој на мобилни апликации и е поддржан од сите главни веб-прелистувачи.
Лицето кое посетува курс за JavaScript за почетници обично ќе ги научи основите на програмскиот јазик JavaScript, вклучувајќи ја неговата синтакса, типови на податоци, променливи и основни контролни структури како што се циклуси и условни искази.
Тие исто така ќе научат како да пишуваат и користат функции, како и како да работат со објекти и објектно-ориентирани програмски концепти. Тие исто така може да научат како да користат JavaScript за да комуницираат со HTML и CSS и да манипулираат со моделот на објект на документ (DOM), кој е структура на HTML документ како што се гледа од веб-прелистувач.
Наставен план - JavaScript
Вовед во JavaScript програмскиот јазик и развојна околина
Базични концепти за: типови на податоци, вариабили и оператори
Контролни структури: циклуси и условни искази
Функции: дефинирање, повикување и пренесување аргументи
Објекти и објектно-ориентирано програмирање
Ракување со настани и внесување на корисникот
Манипулација со DOM: додавање, менување и бришење елементи во HTML документ
Дебагирање и тестирање на код
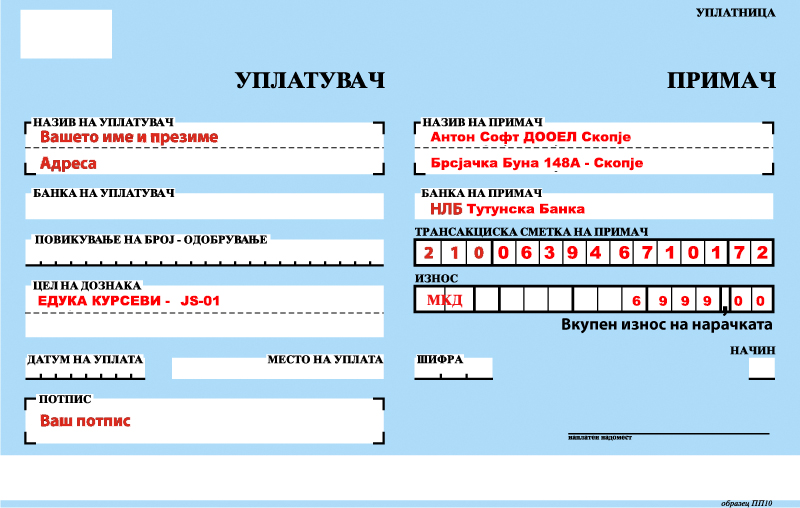
Плаќање

 Македонски
Македонски Romanes
Romanes Shqip
Shqip